ウェブアクセシビリティに配慮した構成
すべてのユーザーがコンテンツを理解しやすいように、シンプルで明確な表現と適切な文書構造で、情報をわかりやすく整理します。


リベロジックではWCAG2.0(JIS X
8341-3:2016)〜WCAG2.2、適合レベルA〜AAAに対応した独自のチェックリストを用い、達成基準ごとにチェックします。
現状のWebサイトの診断に加え、制作時には構成やライティング、デザイン、マークアップなど各工程でチェックリストを活用し、ウェブアクセシビリティに最適化されたサイトを制作します。
必要に応じてテスト結果をアクセシビリティポリシーに紐づけることにより詳細を確認することができます。
診断結果はレポートにまとめて、改善提案や検査証明として活用いただけます。
詳しくはお問い合わせください。
ウェブアクセシビリティ対応により、誰もが使いやすいWebサイトを実現し、法的リスクの軽減や企業の社会的評価の向上にもつながります。




リベロジックは、国際規格のWCAGに基づき、「JIS X
8341-3:2016」やデジタル庁・総務省が提示する最新のウェブアクセシビリティガイドラインに則り、構成からデザイン開発、コーディングに至るまで細部にわたり対応いたします。
公的機関や企業が法的要件を満たし、すべてのユーザーにとって利用しやすいWebサイトを提供するためのサポートを万全に行います。
すべてのユーザーがコンテンツを理解しやすいように、シンプルで明確な表現と適切な文書構造で、情報をわかりやすく整理します。

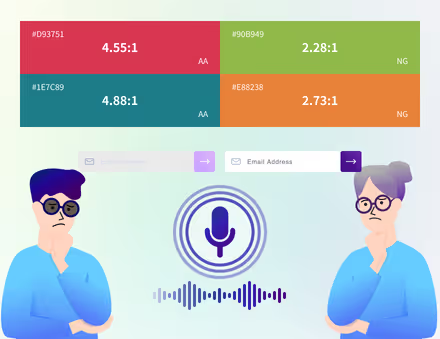
色覚に障がいがあるユーザーでもコンテンツを理解しやすいように、色のコントラスト比を最適化し、重要な情報を色だけで伝えない工夫を施します。

すべてのユーザーが快適に閲覧できるよう、テキストサイズの拡大への対応やレスポンシブデザインを導入します。特に高齢者やスマートフォンユーザーにとって、読みやすさは非常に重要です。

聴覚に障がいがある方のために、音声案内や動画に字幕を追加するなど、すべてのコンテンツを利用可能にします。また、重要な音声情報が失われないよう、テキストによる補完を行います。

マウスが使用できないユーザーに向けて、キーボードだけで操作可能なナビゲーションを提供します。これにより、身体に障がいがある方でもストレスなくWebサイトを操作できるようになります。

視覚に障がいがあるユーザーがスクリーンリーダーを使ってWebサイトを利用する場合でも、適切な階層構造やラベル付けにより、スムーズな操作が可能になります。

ウェブアクセシビリティ対応は、単なる法的義務を超え、すべての人にとって使いやすいWebサイトを提供するための重要な取り組みです。
ぜひ、ウェブアクセシビリティ対応を通じて、Webサイトを次のステージへと進化させましょう。

ウェブアクセシビリティ対応でお困りなことはございませんか?