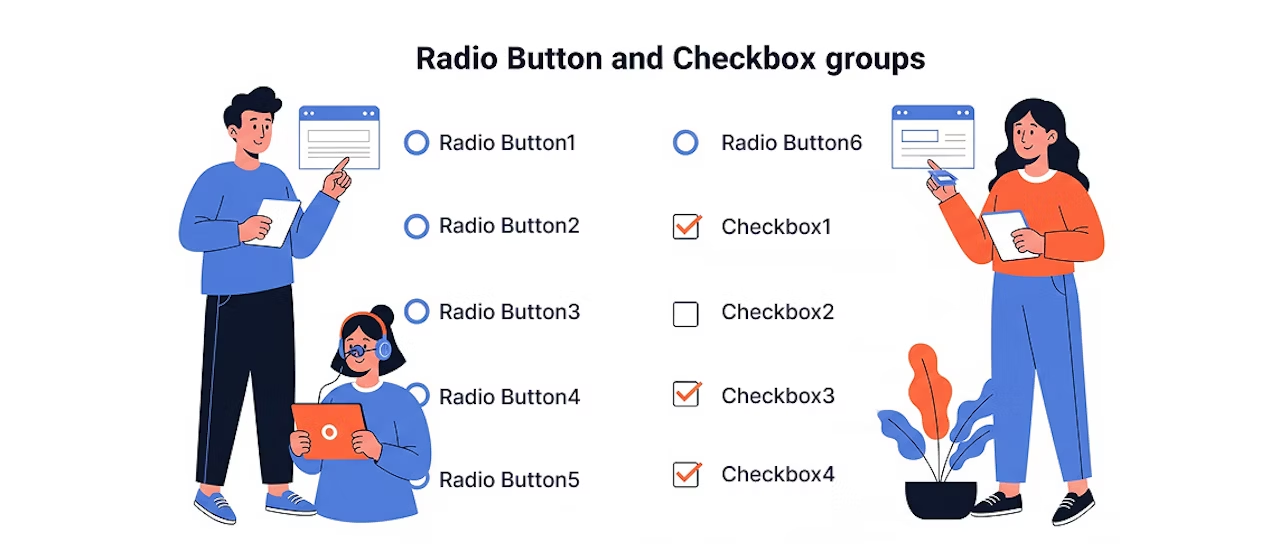
フォームを作成しているとき、ラジオボタンやチェックボックスのグループに対するlabelの扱いに迷ったことはありませんか? 特に、グループ全体をどのようにラベル付けするべきか、またfor属性をどう扱うべきかで悩むことがあります。
今回は、こうしたグループのラベル付けについて整理しながら、具体的な方法を紹介します。
よく見る方法と問題点
一つ目の項目にforを向ける
ラジオボタンやチェックボックスのグループに対して、<label>のfor属性を一つ目の項目に向ける方法です。
例えば以下のようなコードです。
<div class="form-group">
<label for="fruit-apple">好きな果物</label>
<div>
<label><input type="radio" id="fruit-apple" name="fruit" value="apple">りんご</label>
<label><input type="radio" name="fruit" value="orange">みかん</label>
<label><input type="radio" name="fruit" value="banana">バナナ</label>
</div>
</div>
見た目には問題がないように見えますが、スクリーンリーダーでは「好きな果物」というラベルが一つ目のラジオボタンだけに関連付けられてしまうため、グループ全体を正しく認識されないのです。
forを指定しない
<div class="form-group">
<label>好きな果物</label>
<div>
<label><input type="radio" name="fruit" value="apple">りんご</label>
<label><input type="radio" name="fruit" value="orange">みかん</label>
<label><input type="radio" name="fruit" value="banana">バナナ</label>
</div>
</div>
この方法はラベルがどの要素に関連しているのかがはっきりしません。特に、スクリーンリーダーを使用しているユーザーにとって、どの選択肢がラベルに紐づくのかが不明確になってしまいます。
こうしたら良い改善案
role属性でグループ化しaria-labelledbyでラベル付けする
ラジオボタンやチェックボックスをrole="radiogroup"やrole="group"でグループ化し、aria-labelledbyでIDを指定したラベルに該当する要素と関連づける方法です。これによりスクリーンリーダーに「好きな果物」というラベルがグループ全体に適用されることを明示できます。
ラジオボタン
<div class="form-group">
<span id="fruit-group">好きな果物</span>
<div>
<div role="radiogroup" aria-labelledby="fruit-group">
<label><input type="radio" name="fruit" value="apple">りんご</label>
<label><input type="radio" name="fruit" value="orange">みかん</label>
<label><input type="radio" name="fruit" value="banana">バナナ</label>
</div>
</div>
</div>
チェックボックス
<div class="form-group">
<span id="fruit-group">好きな果物</span>
<div>
<div role="group" aria-labelledby="fruit-group">
<label><input type="checkbox" name="fruit" value="apple">りんご</label>
<label><input type="checkbox" name="fruit" value="orange">みかん</label>
<label><input type="checkbox" name="fruit" value="banana">バナナ</label>
</div>
</div>
</div>
<fieldset>と<legend>を使う方法
もう一つの方法として、<fieldset>と<legend>を使う方法があります。このアプローチはHTMLのセマンティクスに基づいており、特別な属性やroleを追加しなくても、グループ全体が適切に認識されるのです。
以下の例では、ラジオボタンのグループを<fieldset>で囲み、ラベルとして<legend>を使用しています。
※ 注意!:デザイン的にラベルと入力を横並びのレイアウトにしたいケースがあると思います。そういった場合に、fieldsetをdisplay: contents;にする必要があるのですが、一部のブラウザでlegendがアクセシビリティツリーから削除されてしまうのでお勧めできません。CSSで強引にレイアウトを揃えてアクセシビリティが損なわれてしまうのはよろしくないのです。
<div class="form-group">
<fieldset>
<legend>好きな果物</legend>
<div>
<label><input type="radio" name="fruit" value="apple">りんご</label>
<label><input type="radio" name="fruit" value="orange">みかん</label>
<label><input type="radio" name="fruit" value="banana">バナナ</label>
</div>
</fieldset>
</div>
まとめ
ラジオボタンやチェックボックスのグループに対するラベル付けは、以下のように整理できます。
role属性とaria-labelledby を使う方法
- カスタマイズが必要な場合には柔軟に対応可能
- グループのラベルをrole="group"と組み合わせて明示的に設定
<fieldset>と<legend>を使う方法
- セマンティクスに基づいた標準的な方法
- より堅牢でアクセシブルな実装が可能
- レイアウトによってはアクセシビリティ面で問題あり
デザインや要件に応じて、どちらの方法を選んでも適切なアクセシビリティを実現できますね。
<fieldset>と<legend>を使う方がセマンティックであるのですが、お問い合わせフォームなどでは全体のレイアウトの構造上、role属性とaria-labelledbyの方が使いやすいかもですね。
ウェブアクセシビリティはまだまだ深い!






DTPからWebの世界へ飛び込み、気づけばマークアップもフロントエンドもディレクションもアクセシビリティもこなす"技の仙人"。リベロジック創業期からマルチに活躍し、今や社内の生き字引的存在。最近は「アクセシビリティ対応、もっとAIに頼れないかな?」と、プロンプトを駆使した効率化の探究にハマり中。技術も思考も、まだまだ進化中
フタさん
マークアップエンジニア/フロントエンドエンジニア/ウェブアクセシビリティエンジニア/ウェブディレクター