従来のLAMP構成などでは、/prev/やtest.example.com/に Basic認証をかけてプレビュー環境を用意するのが一般的なスタイルでした。
しかし、最近の Vercel や Cloudflare Pages を使ったヘッドレスCMS構成などでは、 「ビルドするとプレビュー用のURLができるけど、これがstg?」 「そもそもパスワード認証(Basic認証)は設定できるの?」 と戸惑う方が多いようです。
結論:プレビュー環境はちゃんとあります!しかも、しっかり保護できます!
たとえば Vercel や Cloudflare Pages には、Git のブランチごとに preview URL を自動発行する機能が備わっています。 これは言い換えると、最新のステージング環境を毎回自動で作ってくれる仕組みです。 Gitでソースコードを管理していれば、新しいブランチを切って push するだけで、すぐに確認用のURLが発行されます。手動でステージング環境にファイルをアップロードする手間はゼロです。
「でも、そのプレビューURLって外部に公開されちゃうの?」
ご心配なく。以下のような アクセス制限も簡単に設定可能 なのです。
Cloudflare Pages の例
Cloudflare Pages では、プレビュー環境へのアクセス制限を設定できます。
Basic 認証
- 従来のプレビュー環境に近い形で、ユーザー名とパスワードによる認証を設定できます。特定の構成を除けば、こちらを利用するケースも多いかもしれません。
- ただし、SSG (Static Site Generation) と SSR (Server-Side Rendering) を組み合わせたハイブリッド構成の場合など、Basic 認証がうまく機能しないケースもあります。
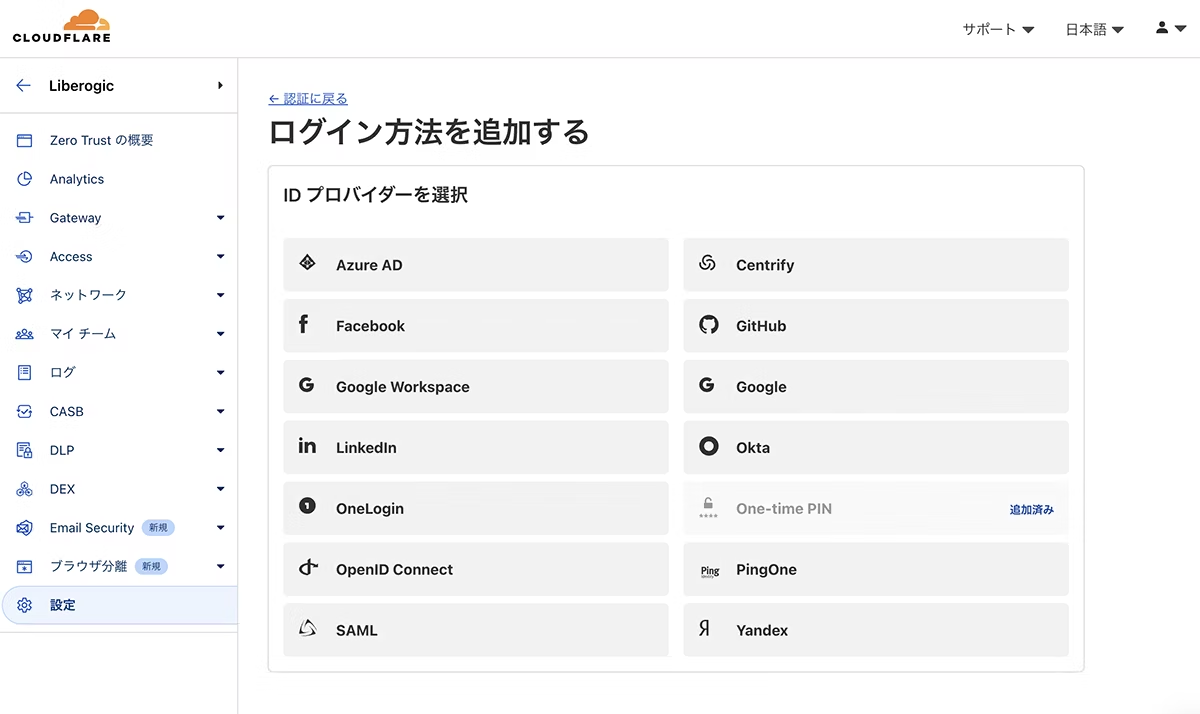
Cloudflare Access
- 上記のような Basic 認証が適さない場合や、より柔軟なアクセス制御を行いたい場合は、Cloudflare Access を利用します。

GUI上から以下のような設定が可能です(無料プランでは 50ユーザーまで の制限あり)。
example.comなどの特定のメールドメインを持つユーザーのみ許可- 指定したメールアドレスを持つユーザーのみ許可
- Googleアカウント認証(Google Workspace との連携も可能)
- IPアドレスによる制限
- 一時的なアクセスPINの発行


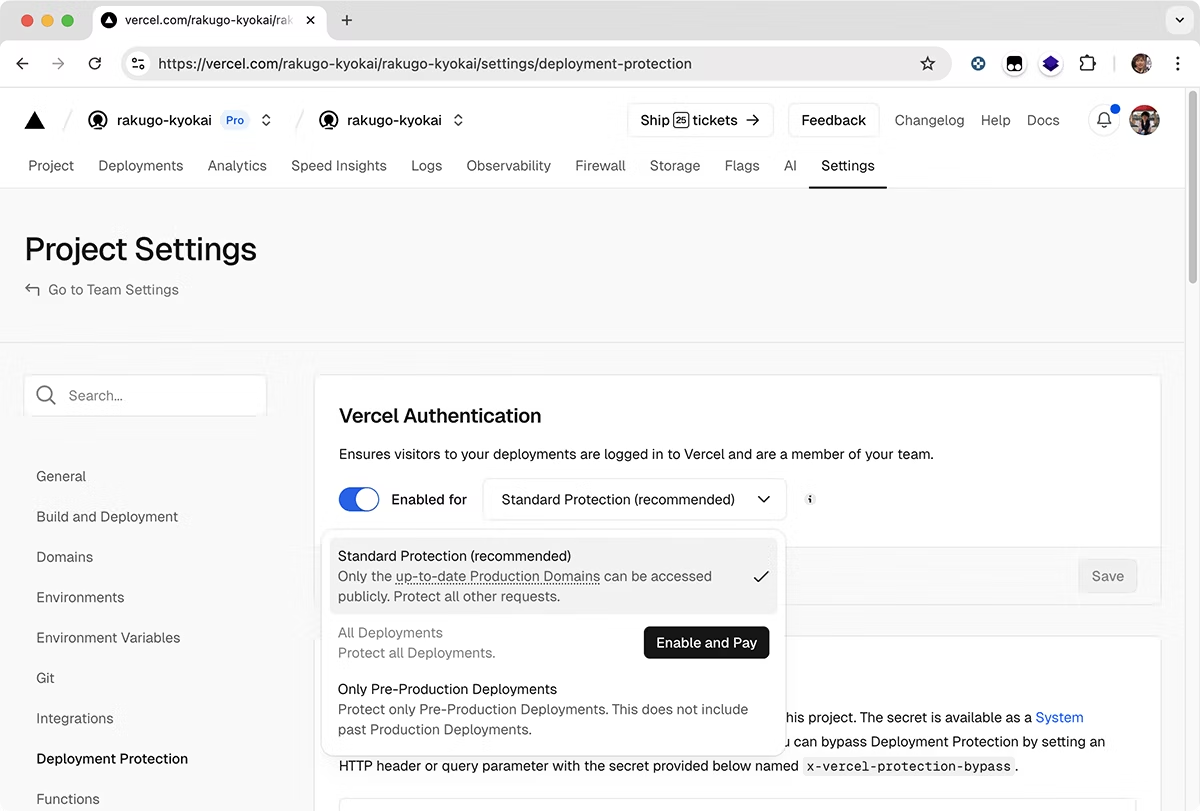
Vercel の例
Vercel でも当然プレビュー環境の保護が可能です。
- Vercel Authentication チームメンバー限定でのアクセス制限
- パスワード保護(Pro以上のプランで設定可)
- 本番環境とプレビュー環境で異なる制限をかけることも可能
このVercel Authenticationの機能を利用することで、プロジェクトメンバーのみのアクセス、共有可能なリンクの作成などが可能です。
ちなみにVercelのプレビュー環境保護は、Password認証が別料金($150/mo)で使いづらかったのですが、Deploy Protection が全プランにで利用できるようになりました!
https://vercel.com/docs/deployment-protection

.png?fm=avif)
つまり、こういうことです!
|
従来の方法 |
Jamstack/Vercel/Cloudflare Pages の世界 |
|---|---|
|
|
ブランチごとのプレビューURL + パスワード/メール認証/IP制限等 |
|
手動でアップロード |
Git push で自動デプロイ |
|
アクセス制限の設定/管理がやや煩雑 |
アクセス制限は GUI などで比較的簡単に設定可能 |
「Jamstackはおしゃれだけど、ちゃんとプレビュー環境はあるの?」 「セキュリティは大丈夫なの?」今どきのステージングは、ブランチごとに自動発行される「プレビュー環境」なのです。そしてアクセス制限も柔軟かつ簡単に設定できます。
今までのやり方と同じような安心感を、もっとラクに、もっとスマートに実現できます。 ぜひ次の案件から試してみてください。






DTPからWebの世界へ飛び込み、気づけばマークアップもフロントエンドもディレクションもアクセシビリティもこなす"技の仙人"。リベロジック創業期からマルチに活躍し、今や社内の生き字引的存在。最近は「アクセシビリティ対応、もっとAIに頼れないかな?」と、プロンプトを駆使した効率化の探究にハマり中。技術も思考も、まだまだ進化中
フタさん
マークアップエンジニア/フロントエンドエンジニア/ウェブアクセシビリティエンジニア/ウェブディレクター