WordPressで長らく愛用されていた日本製のプラグイン MW WP Form が廃止されてしまいますね。多くの団体や法人サイトで採用されてきた信頼あるプラグインなだけに少し残念です。
セキュアなメールフォームを別途開発したり、SaaSを利用してフロント実装するほどコストをかけられないお客様もいらっしゃいます。そんな中でお問い合わせフォームをGoogleFormsに切り替えるご要望を頂きました。どうせなら現状のデザインを活かしつつ、GoogleFormを埋め込む形にしようと思い、実装してみました!
ノウハウは色々なサイトに掲載されているので、確認しながらにはなりましたが、導入自体はとてもシンプルでした。 少し手こずった部分もあったので、今回はそのポイントを共有したいと思います!
作業工程
- GoogleForms を静的ページにカスタマイズ
- フォーム送信後に送信完了ページにJSで遷移させる
- GASで自動返信メールをお問合せいただいたお客様に送る
つまづいた点
- 自動返信メールを送る際のGASでフォームの回答を取得する"namedValues"がundefined
- 自動送信メールの送信元が私のアドレスになってしまう
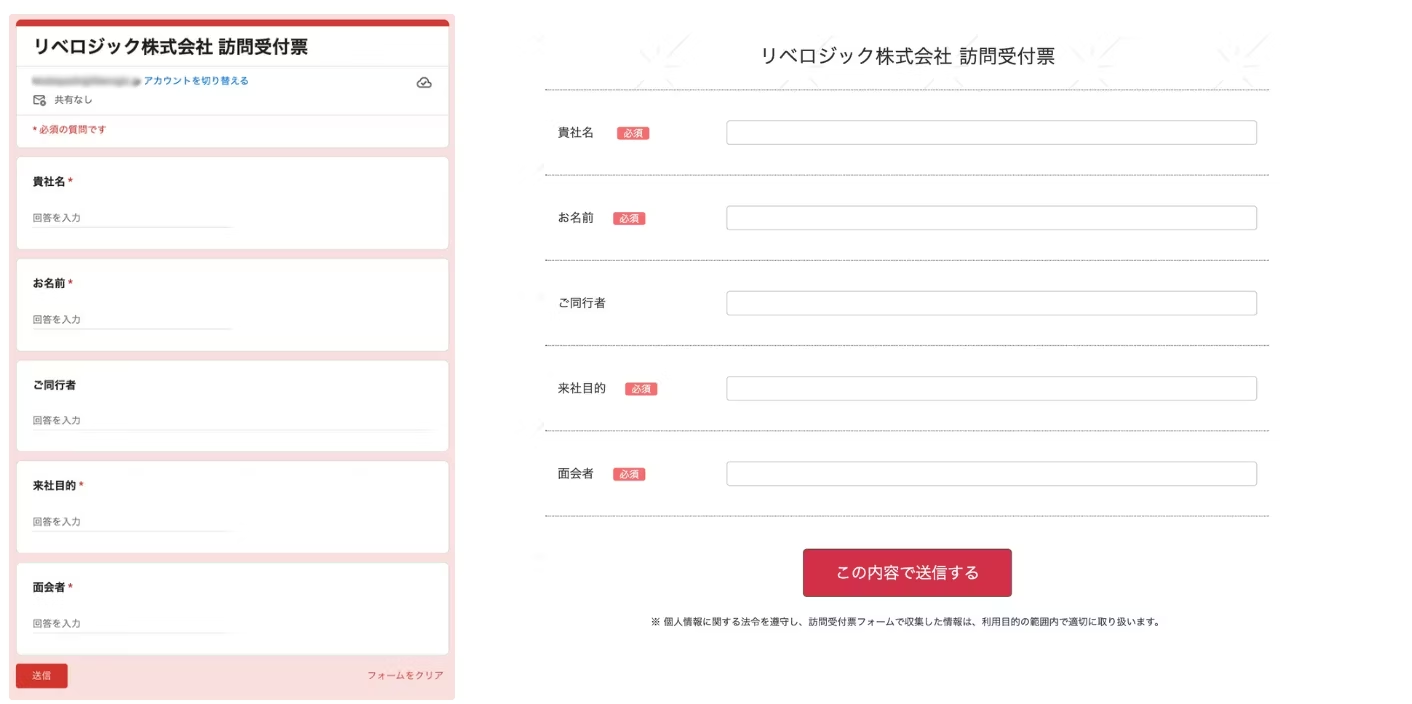
GoogleFormsカスタマイズについて
GoogleFormsはそのまま設置するだけではなく、HTML/CSSで作成したフォームに組み込んでデザインをカスタマイズすることが可能です!
こちらは弊社の来客者訪問管理表なのですが、こちらもフォーム部分にGoogleFormsを組み込んでおります。

HTMLへの組み込みカスタマイズ、送信後に完了ページへの遷移方法に関してのご説明は今回は割愛します。
つまづいた点 その1
自動返信メールを送る際のGASでフォームの回答を取得する"namedValues"がundefined
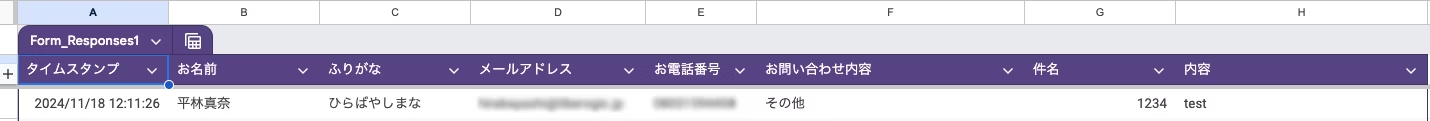
GoogleFormsの回答に紐づいたスプレットシートからGoogleAppScript (GAS)を実装して自動送信メールを送ることができます。


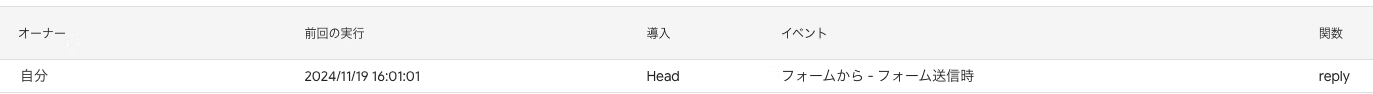
お問合せフォームの送信ボタンが押されたタイミングをトリガーに、紐づけられたスプレットシートから送られてきた情報を読み取ってメールに反映するスクリプトが走ります。
function reply(e) {
// フォームの回答を取得
const name = e.namedValues['お名前'][0];
const email = e.namedValues['メールアドレス'][0];
// 自動返信メール件名
const subject = '【テスト】お問い合わせありがとうございます';
// 自動返信メール本文
const body = name + '様\n' +
'\n' +
'下記の内容で申し込みを受付いたしました。\n' +
'\n' +
'【お名前】\n' +
name + '\n' +
'\n' +
'【メールアドレス】\n' +
email + '\n' ;
// メール送信
MailApp.sendEmail({
to: email,
subject: subject,
body: body
});
}
このスクリプトでメールが送れると思いきやエラーになりました。
TypeError: Cannot read properties of undefined (reading 'お名前')at reply(reply:3:29)
最初の項目「お名前」が見つかりません。と。
eは取得できているんだろうか…下記で確認
function reply(e) {
Logger.log(JSON.stringify(e));
}null と返ってきた。ナンデ。
GASのイベントオブジェクトnamedValuesについて調べてみると…
注意: SpreadsheetTriggerBuilder とともにこのフォーム送信トリガーを使用してください。
こちらはスプレットシート用のトリガーしか使用できないとのこと!なので今回はresponse を使用します。
function reply(e) {
// フォームの回答を取得
const responses = e.response.getItemResponses();
let name = '';
let email = '';
// 回答をループして必要な項目を抽出
responses.forEach(response => {
const itemTitle = response.getItem().getTitle(); // 質問のタイトルを取得
const answer = response.getResponse(); // 回答を取得
if (itemTitle === 'お名前') {
name = answer;
} else if (itemTitle === 'メールアドレス') {
email = answer;
}
});
// 自動返信メール件名
const subject = '【テスト】お問い合わせありがとうございます';
// 自動返信メール本文
const body = name + '様\\n' +
'\\n' +
'下記の内容で申し込みを受付いたしました。\\n' +
'\\n' +
'【お名前】\\n' +
name + '\\n' +
'\\n' +
'【メールアドレス】\\n' +
email + '\\n';
// メール送信
MailApp.sendEmail({
to: email,
subject: subject,
body: body
});
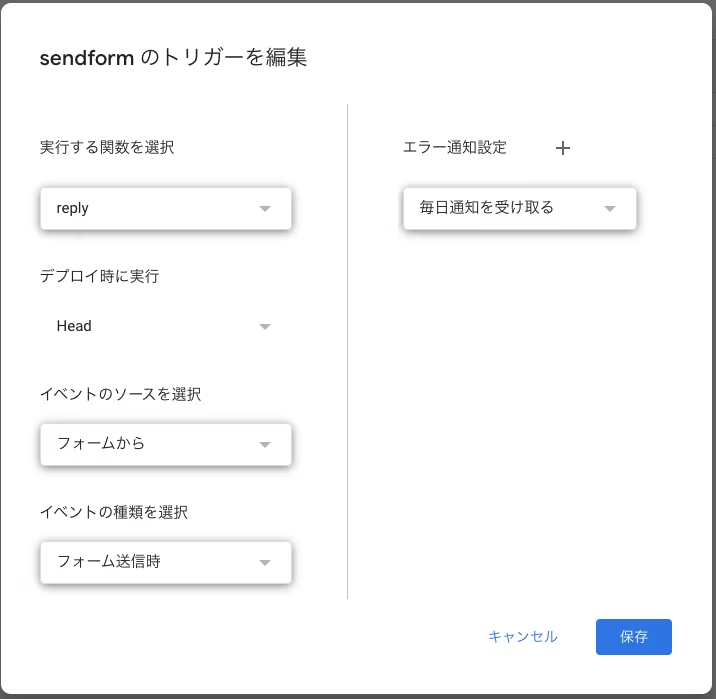
}このイベントの引数eは、トリガーの設定をGoogleFormsかスプレッドシートのどちらでしているかで、中身(プロパティ・メソッド)が異なっているので注意が必要です。
- GoogleForms
e.response.getItemResponses() - スプレッドシート
e.values e.namedValues
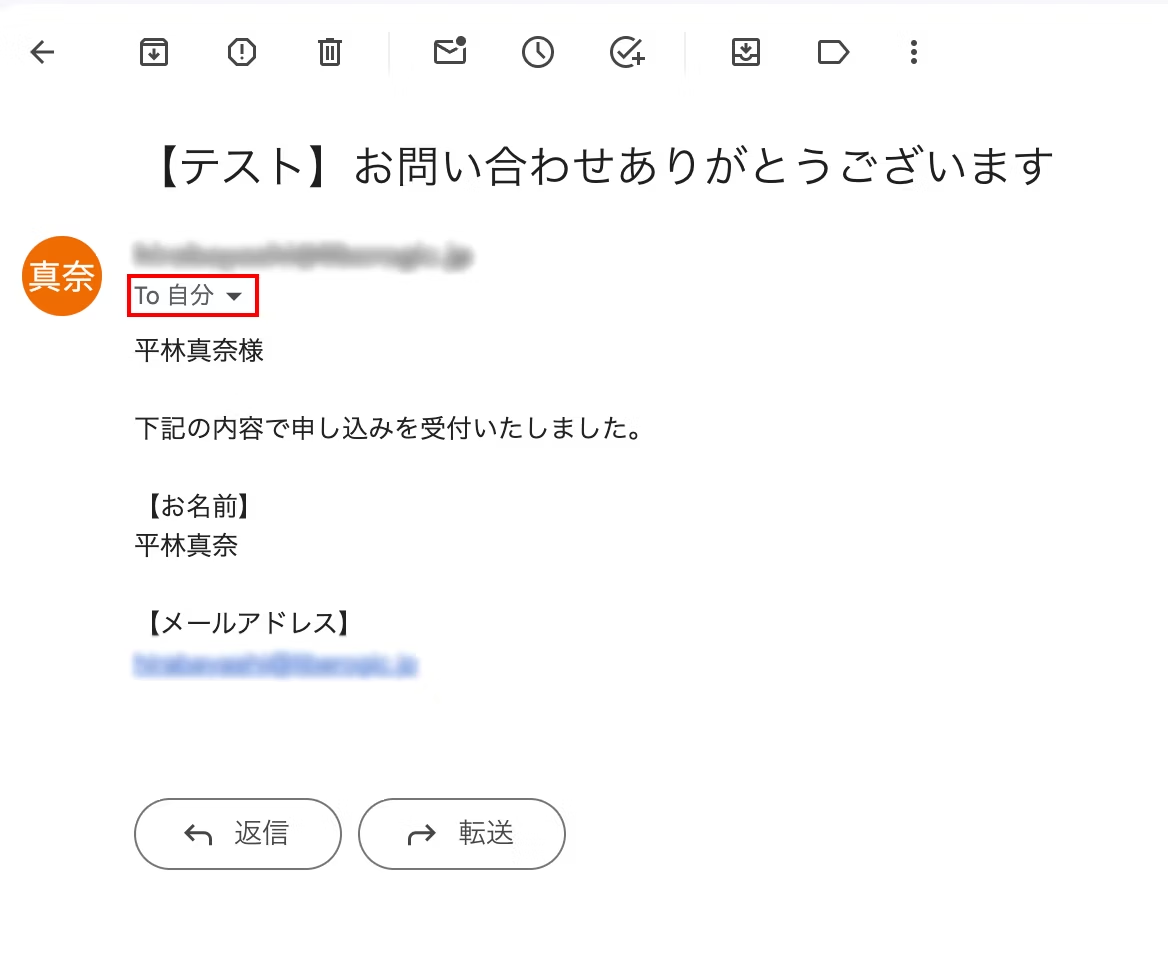
書き直したスクリプトで無事メールが届きました!
…でも、よく見てみると送信元が自分のアドレスになってます。 このままでは私のアドレスからお客様へ自動送信メールが届いてしまうことになります。

つまづいた点 その2
自動送信メールの送信元が私のアドレスになってしまう
- GASは「誰のGoogleアカウントで実行するか」を必ず設定します。
- GASからメールを送信する際は「実行者のGmail」から送信される形になります
今回はGoogleFormの編集権限に私のアカウントを招待していただき実装しました。
現在 自動送信メールのスクリプト実行者が私になっているため、送信元が私のアドレスで送信されてしまいます。
こちらをクライアント送信元にするためにはオーナーアカウントで設定し直す必要があります。 また、「クライアント側のお問合せ専用アドレスinfo@example.com を送信元にしてほしい」とご要望があった場合、設定するためには…?

解決方法
- クライアント側のGmailアドレスにお問合せ用アドレス
info@example.comをエイリアス設定してもらう。 - トリガー設定をオーナーアカウントで設定し直す
- アカウントに独自ドメインのメールアドレスを追加、スクリプトの
MailApp.sendEmail()にオプションのfromを追加し、アドレスを記述
GmailApp.sendEmail(email, replySubject, body, {
from: 'info@example.com' // 追加した送信元アドレス
});独自ドメインアドレスの追加とは
アカウントを追加するすることで、 info@example.com のメールアドレスを使って送信することができます。
つまり、Gmail内から送信する際に「info@example.com」という名前の送信元を選べるようになります。サブアドレスのようなものです。
アカウント追加をしない場合、Gmail アカウントを使っている限り、送信元を自由にカスタマイズすることはできません。
その場合、外部 SMTP サーバー(例: SendGrid, Amazon SES)を利用する必要があります。
なのでシンプルかつベストな流れとしては、
オーナーアカウントにお問い合せ用のinfo@example.com アドレスを追加してもらう → オーナーアカウントでトリガー設定を行う。
注意点は、自動送信メールは Gmail として送信されることになるので「送信済み」フォルダに溜まっていきます。
※送信フォルダがいっぱいになるのが嫌であれば専用のアカウントを新規作成するのも良いかと思います。
まとめ
GoogleForms自体にも簡易的な自動送信機能がありますが、メールの件名や本文のカスタマイズが不可。
その他 拡張機能を使う方法だと無料版は1日の上限自動返信数が20件と定められています。
一方GASはコストを抑えつつ柔軟性と拡張性の高いソリューションを構築できます!
GASを使用するメリット
- 使いやすいメールカスタマイズ
- フォームの回答内容に合わせて、送信するメールの内容や宛先を自動で変更可能。
- HTML形式でデザインされたメールも送れるので、見栄えよく仕上がる。
- Googleサービスと連携できる
- 回答データをGoogleスプレッドシートに自動保存して、集計や管理が簡単。
- Googleカレンダーに自動で予定を作成してリマインダーを設定可能。
- Googleドライブにファイルを整理・保存して、データ管理がラクに。
- コストがかからない
- Google Workspace内で無料で利用可能。
- 外部サービスを使わなくていいので、低コストで運用できる。
- 自動で素早く動く
- フォーム回答後すぐにメール送信やデータ保存ができる。
- まとめて複数の処理を一度に実行することも可能。
- 安全にデータ管理
- Googleアカウント内だけで処理が完結するので、外部にデータが漏れる心配が少ない。
- セキュリティもしっかりしているので安心。
- 柔軟に使い方を変えられる
- 新しいフォームでも簡単に設定を使い回せる。
- 少しコードを変えるだけで、新しい機能を追加したり、カスタマイズができる。
GASを使用することで、柔軟性・拡張性・コスト効率の良さを実現しつつ、Googleサービスのエコシステム内で安全に運用可能で、特に回答内容を基にした細かな処理やカスタマイズが必要な場合に強力な選択肢となります。
今回は確認画面がスコープになかったので実装しませんでしたが、次回要望が来たら試してみたいところです。その時にまた備忘録的に記事書きます!
お問い合せフォームの改修や移行などでお困りごとがありましたら、弊社へご相談ください!
参考サイト Zenn ryotoitoiさんの記事:https://zenn.dev/ryotoitoi/articles/3cedb115d816e5





マークアップを中心に、JavaScriptやReact、Next.jsを使ってフロントエンドの開発をやっています。自分が関わったサイトが無事に公開されると嬉しかったりします!趣味はギターを弾くこと。コードは書くのも弾くのもどっちも楽しいです!
ひらっち
フロントエンドエンジニア/2022年入社